Making this website
Published: March 3, 2024
Welcome to my first blog post ever on this website! This post is about how I made this website, as you may have guessed from the title. It was made in SvelteKit and Svelte. Those are tools that let you make, in their words, “cybernetically enhanced web apps.” Basically, it just makes it easier to make websites.
The history of Jmeow.net
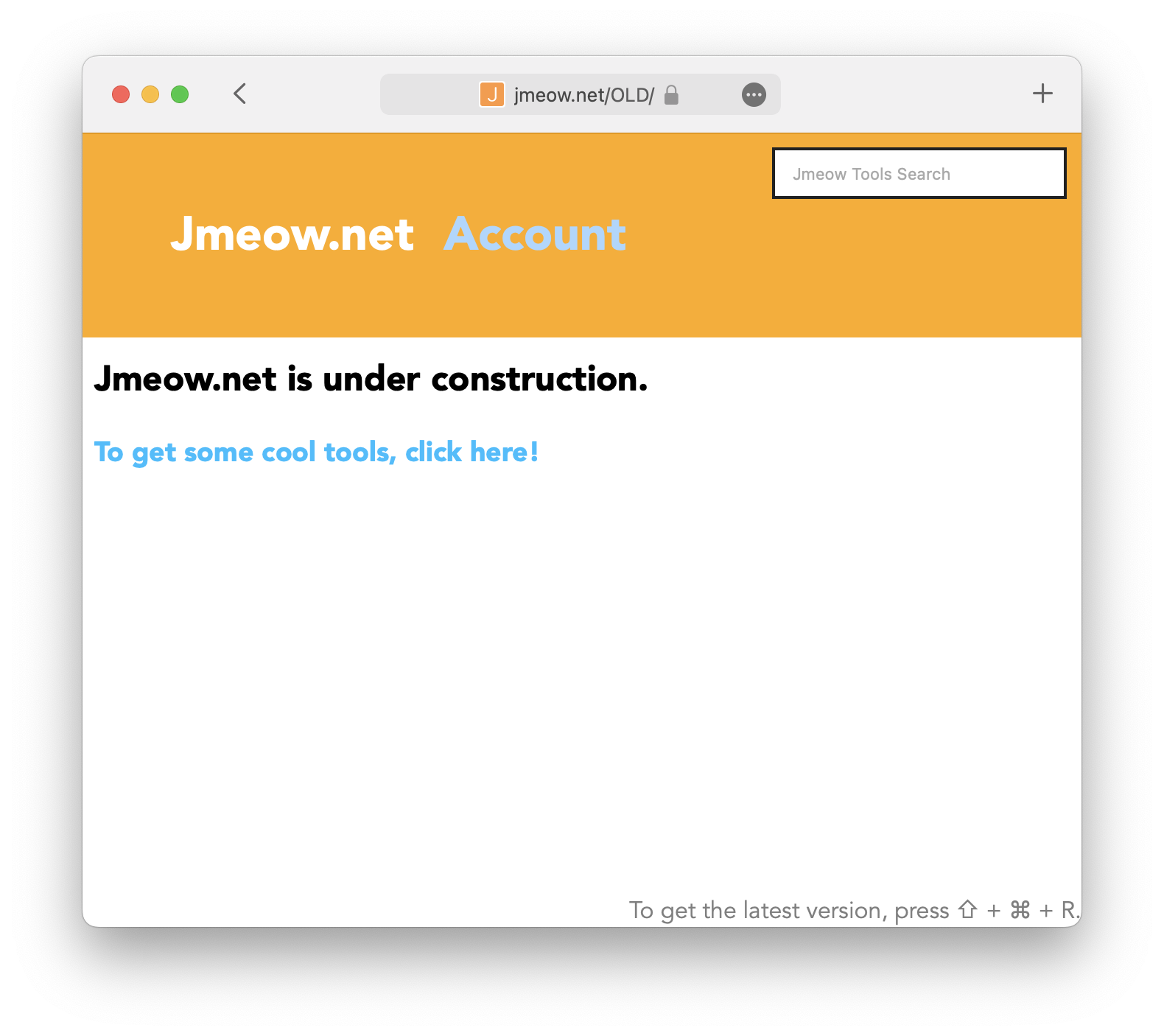
A long time ago, I decided I wanted to make a website. It used to look really bad. I sadly seem to have lost the oldest version of the website, but I do have a few other versions of it. Here’s the first recorded one:

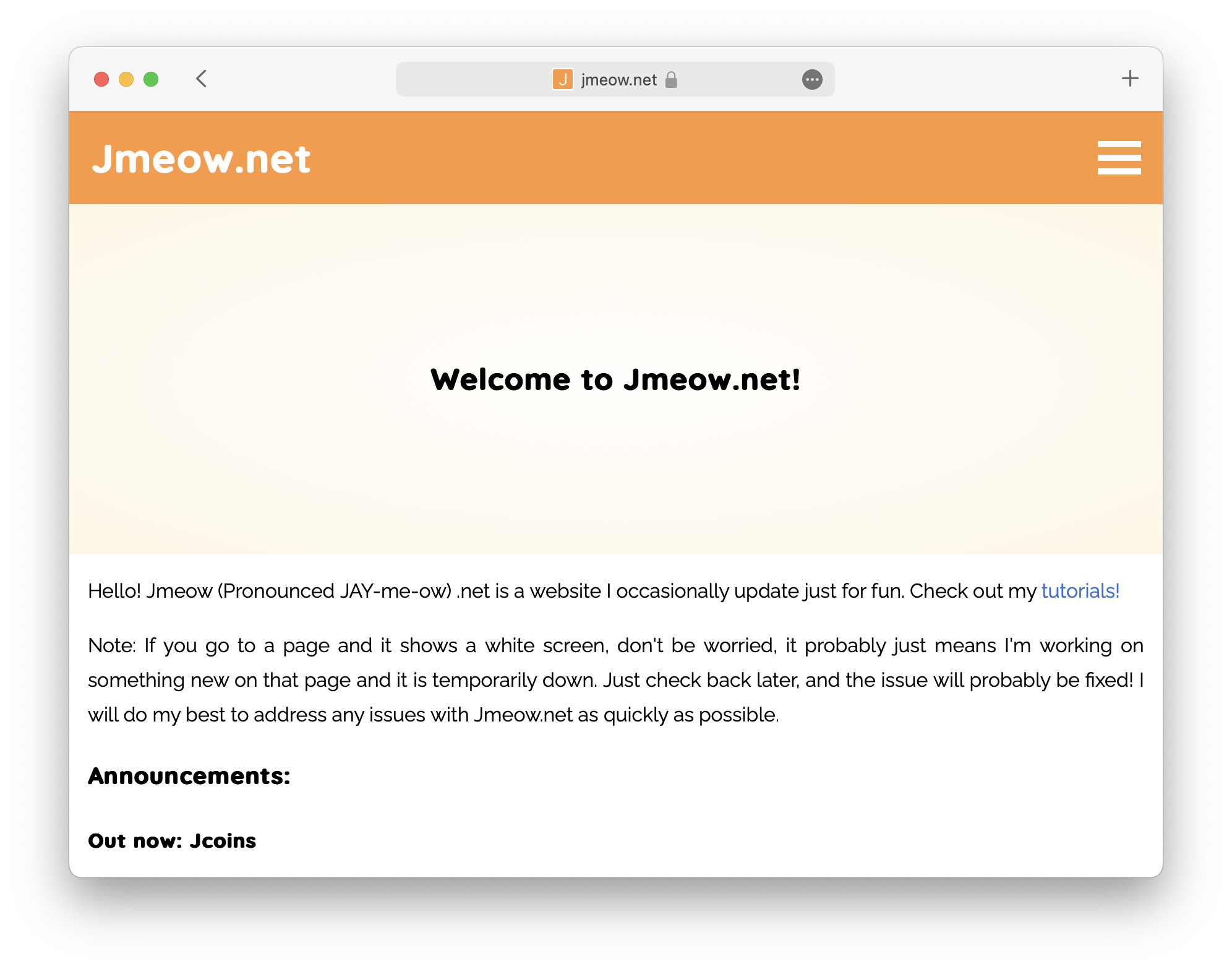
It doesn’t look like much. The tools weren’t that cool, and “Account” didn’t even do anything! Anyway, that was one of the early versions of this website. After a few years, I decided to completely re-do the website. The result was this:

I worked very hard on this, and it lasted several years. I started it in 2021, and kept updating it until now, but then I decided to re-do it again. So now, this version exists.
Design
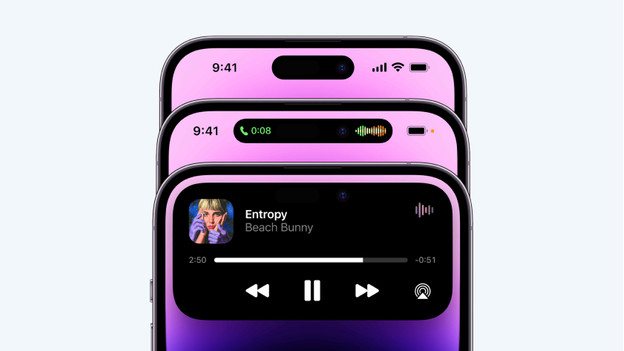
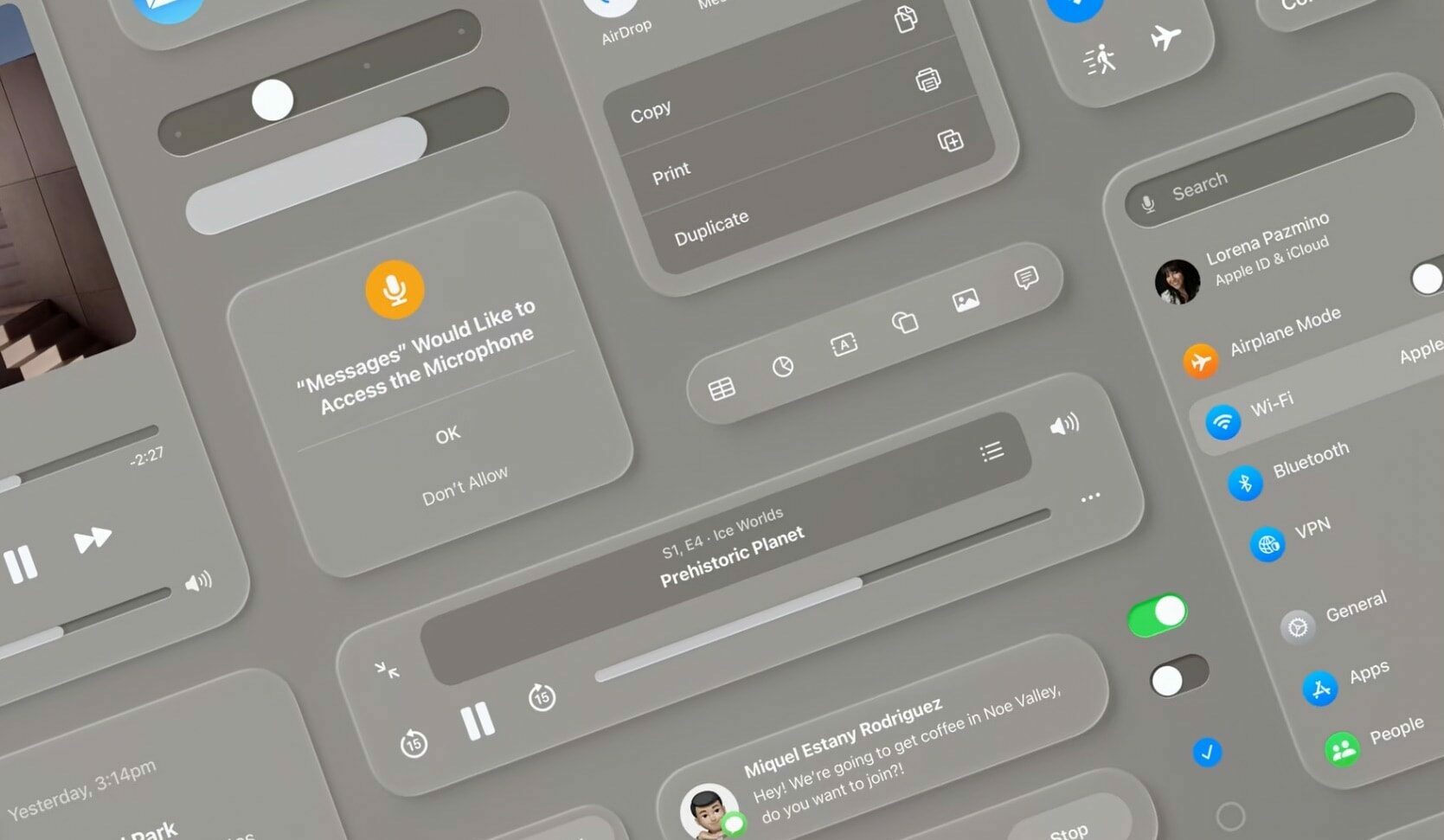
While designing this newest version of Jmeow.net, I tried to make it look really good, and was inspired by aspects of Apple’s Dynamic Island and visionOS. I ended up with the orange menu bar (or “Island”) at the top. Then I found some fonts that I thought looked good together (Lexend Deca and IBM Plex Sans) and added some text.


Development
As I mentioned earlier, I’ve used Svelte to make this.
REST OF ARTICLE UNDER CONSTRUCTION